1. Google App Engineとは
Google App EngineはGoogle Cloud Platformのサービスの一つで、php/python/java/go等でコードを書くだけで、WebサイトやWebサービスを提供するためのサービスです。サービス分類としてはPaaSに分類されます。本ページの以降ではGoogle App EngineをGAEと省略します。
2. GAEの無料枠
GAEはAlways Freeの対象サービスになっています。
無料枠はリージョンにかかわらず、1ヶ月あたり28時間/日分付与されています。
ですのでアプリケーションを1つのみ実行している状態ではコストが請求されることはありません。
3. GAEを用いた最も簡単なアプリ
ここではプログラム言語の入門としてお決まりの”Hello World”プログラムを通して、GAEサービスの使い方を見て行きます。
3-1. プロジェクトの作成
ここではGAE用にGCPのプロジェクトを新たに作成します。既存のプロジェクトにGAEを追加する場合は本項目は実施する必要はありません。
GCPアカウントにWebブラウザからログインし、左上のメニューバー内に設置されている、CloudShellもしくは、ローカルPC環境にCloudSDKをインストールしていれば、ローカルコンソールからgloudコマンドを通してGAE環境を作成できます。
WebブラウザからCloudShellを立ち上げるには、画面右上の方にあるコンソールの画像をクリックする事で起動できます。

gcloudコマンドの最新化を行います。
$ gcloud components update
$ gcloud projects create web-app-gae-001 --set-as-default
プロジェクト一覧を表示しプロジェクトが作成されていることを確認します。
$ gcloud projects list PROJECT_ID NAME PROJECT_NUMBER web-app-gae-001 web-app-gae-001 108487*******
プロジェクトの詳細を表示し確認します。
$ gcloud projects describe web-app-gae-001 createTime: '2019-12-01T09:25:22.520Z' lifecycleState: ACTIVE name: web-app-gae-001 projectId: web-app-gae-001 projectNumber: '108487*******'
3-2. 支払い方法の設定
AlwaysFreeの範囲内で利用する分には請求が発生する事はありませんが、GAEを利用するにあたり、作成したプロジェクトに支払い方法が紐づけられている必要がありますので、まだ紐づけられていない場合は以下の手順でプロジェクトと支払い方法を紐づけます。
ハンバーガーメニューからお支払いを開きます。

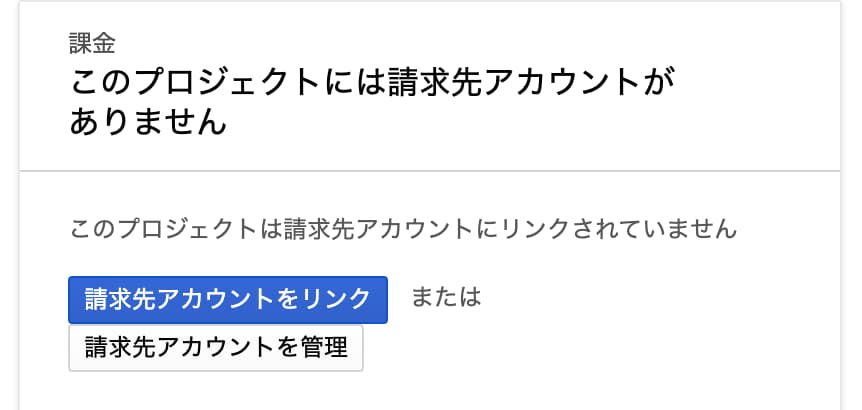
「請求先アカウントをリンク」を選択し、請求先を紐付けます。まだ請求先アカウントを登録していない場合は、新規に登録します。

3-3. アプリケーションの作成とリージョンの選択
GAEアプリケーションを作成します。作成の際に作成するプロジェクトを指定します。
$ gcloud app create --project=web-app-gae-001
コマンド実行後、アプリケーションをデプロイするリージョンの選択を求められますので選択します。尚、後からリージョンを変更することはできませんので、注意が必要です。
lease choose the region where you want your App Engine application located: [1] asia-east2 (supports standard and flexible) [2] asia-northeast1 (supports standard and flexible) [3] asia-northeast2 (supports standard and flexible) [4] asia-south1 (supports standard and flexible) [5] australia-southeast1 (supports standard and flexible) [6] europe-west (supports standard and flexible) [7] europe-west2 (supports standard and flexible) [8] europe-west3 (supports standard and flexible) [9] europe-west6 (supports standard and flexible) [10] northamerica-northeast1 (supports standard and flexible) [11] southamerica-east1 (supports standard and flexible) [12] us-central (supports standard and flexible) [13] us-east1 (supports standard and flexible) [14] us-east4 (supports standard and flexible) [15] us-west2 (supports standard and flexible) [16] cancel Please enter your numeric choice:
ここまでで、GAE側の準備が完了しました。
3-4. GAEで利用する言語の選択と必要パッケージのインストール
GAEではNode.jsやJava,Python等複数の言語でアプリケーションの構築を行うことができます。先ずは開発環境をインストールする必要があります。Python(Flask)を用いるサンプルを実行する場合は以下のコマンドを実行します。
$ sudo gcloud components install app-engine-python
3-5. ソースコードダウンロードとローカル環境での実行
プログラムを構成するファイルやコードを書いていくのですが、今回はHelloworldプログラムをgitから取得し展開します。
$ git clone https://github.com/GoogleCloudPlatform/python-docs-samples
ソースコードをビルドするためにライブラリのインストールを行います。今回は依存関係の解決を限定するためにvirtualenvを利用します。
Linux / MacOS
$ python3 -m venv env $ source env/bin/activate
Windows
$ python3 -m venv env $ env¥bin¥activate
依存関係を解決するためにライブラリをインストールします。
$ pip install -r requirements.txt
アプリケーションをローカル環境でテスト実行するには以下コマンドを実行します。
$ python main.py
最後にWebブラウザを開き、アドレスバーに以下を入力すると、プログラムが実行され、HelloWorldが表示されます。
http://localhost:8080
プロンプトを戻すにはCtrl+c で戻すことができます。
3-6. ファイル構成とソースコード内容の確認
hello worldを実行したプロジェクトのフォルダ/ファイル構成は以下の通りです。
hello_world |- app.yaml |- main.py |- main_test.py |- Requirements.txt
app.yaml
アプリケーションで利用するランタイムの指定をしています。ここではpythonのバージョンとして3.7を利用することを宣言しています。他にもインスタンスのスケーリングクラスに関する指定や、アプリケーションを複数サービスで構成する場合に内容を記載します。
main.py
pythonのサンプルコード
main_test.py
デバッグ用pythonサンプルコード
Requirements.txt
App Engineの依存関係を解決します。pythonランタイムはこのファイルで宣言された全ての依存関係をアプリケーションのデプロイの際に解決し自動インストールします。
コードの解決はFlaskのWebサイトに詳細が記載されていますので、ここでは割愛します。
3-7. GAEへのデプロイ
アプリをGAEにデプロイするには、プロジェクトフォルダで以下のコマンドを実行します。
$ gcloud app deploy
“Do you want to continue (Y/n)?”と聞かれるのでyを入力するとGAEへのデプロイが開始されます。
これでアプリケーションがインターネット上に公開されました。
デプロイ時に表示されたtarget urlにアクセスすると、先ほどローカル環境に構築したアプリケーションにインターネット経由でアクセスできます。
urlをブラウザに打ち込むのが面倒であれば、以下のコマンドでリンクを開くことも可能です。
gcloud app browse
上記のappspot.comというドメインは一見異なる企業が保持するドメインのようにも見えますが、WHO IS情報を確認すると、Googleが所有するドメインであることが確認できます。
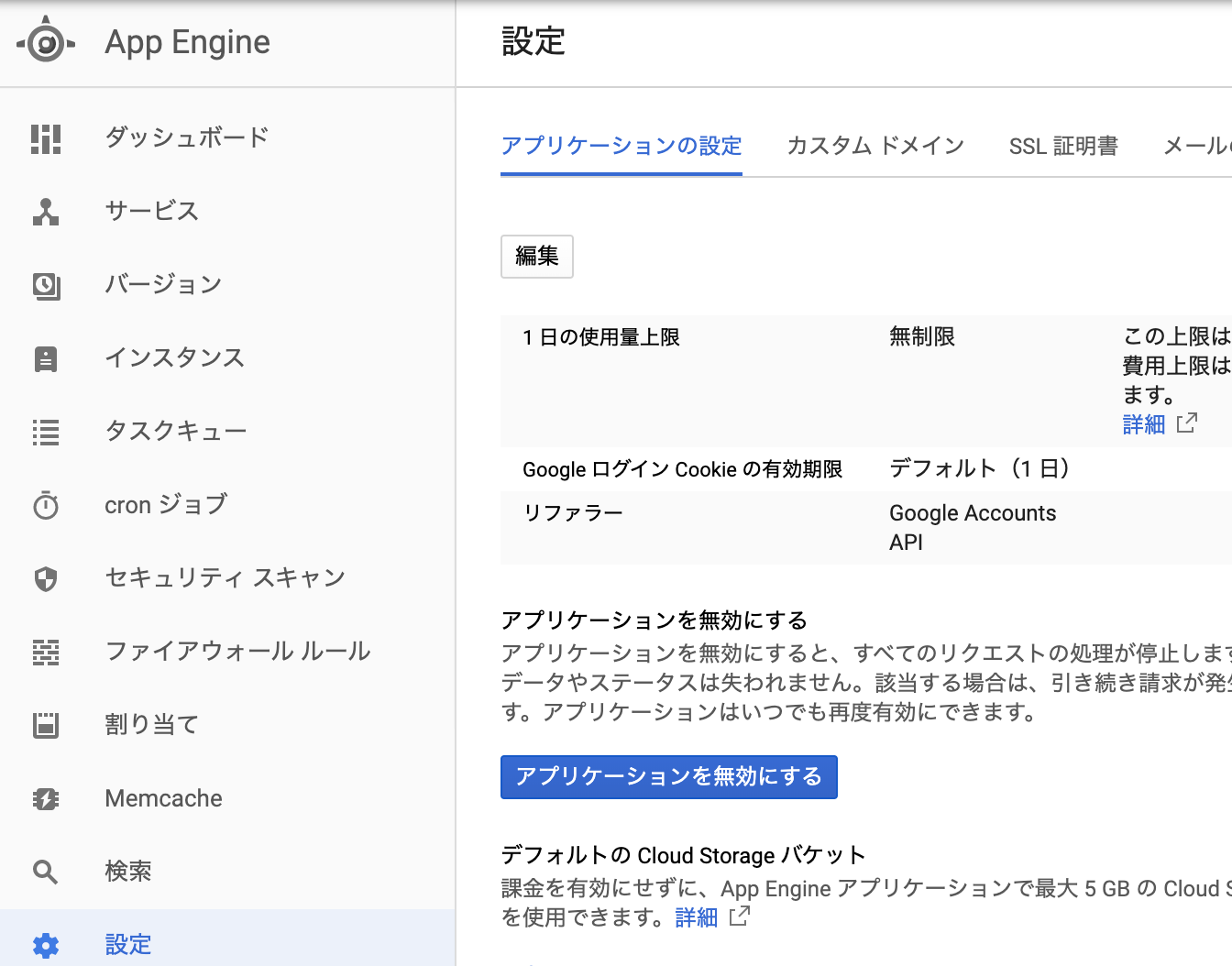
3-8. アプリケーションの無効化
アプリケーションを無効にするには、GCP Web管理コンソールからApp Engineを開き、設定画面内にある「アプリケーションを無効にする」を選択すれば無効にできます。