1. 環境構成について
Azure Static Web Apps を利用すると、SPAを簡単にホスティングする事ができます。実際にReact, Material-UIを用いて動作させた際の備忘録です。
Azure Static Web Appsを利用しなくてもいままでのApp Serviceで対応できる内容なのですが、Azure FunctionsやGithub等を用いたCI/CDがより連携し易くなっています。
構築は基本的に以下URLのチュートリアル通り進めればReactベースSPAのデプロイを実施できます。
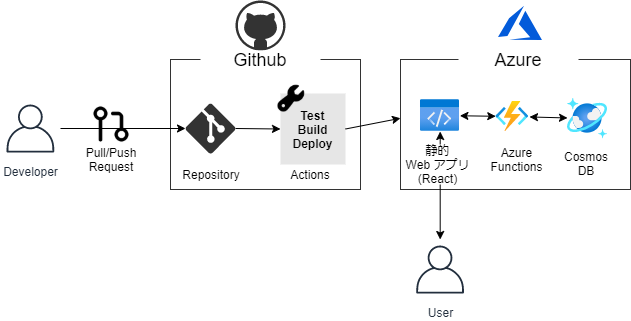
今回は上記に加え、コンテンツデータはCosmosDB から取得しましたので、実際の構成は以下の様なイメージです。

※以降の手順ではローカルでVSCode, NodeJSが利用できる環境を利用しています。
2. 構築順序について
Microsoft learnのシナリオではJSライブラリのデフォルトプロジェクトをデプロイしますので、バックエンド側のサービスが含まれていません。
バックエンド側の準備は先行して行う必要がありますので、今回は以下の順序で準備しました。(先にフロントエンドを準備してからでも問題ありません。)
3. 構築
記事作成時点ではAzure Static Web AppsもPreview段階である為、無料、Azure Functions も一定量まではAlways Freeに含まれますので、Azure/Githubアカウントさえ準備できれば、コストをかけることなくテスト利用する事ができます。
3-1. Cosmos DB
Cosmos DBでは、Webアプリを作成する際に利用するデータをJSON形式で格納します。
Cosmos DBはVS Codeからも操作できますが、今回はAzure Portalから操作しました。Cosmos DBの画面から「追加」と進めれば、GUI操作のみでDocument DBを作成できます。Always Freeの範囲内で利用する場合は、Azure Cosmos DBアカウントの作成のステップで「Free レベル割引の適用」を適用します。以下を参考にDBを作成します。
データはJSON形式でサンプルデータを追加します。特に何もなければ、Cosmos DBの「クイックスタート」メニューからプラットフォームを選択し、Itemsコンテナーの作成を実施しましょう。
{
id: 001,
name: taro
}
{
id: 002,
name: hanako
}
3-2. Azure Functions
Azure FunctionsではWebページが閲覧された際に読み込まれるAPIを作成します。APIが呼び出されたら、Cosmos DBからJSONを取得し、Webクライアントに返します。
VSCode Azure Static Web Apps拡張機能の中からFunctionsを作成しても、Azure Functionsのどちらから作成しても問題ありません。以下を参考にプロジェクトを作成します。
テストだけであれば、数行のJS初期コードでもJSONデータを返すことができす。
module.exports = async function (context, req) {
const id = (req.query.id || (req.body && req.body.id));
const responseMessage = id;
var documents = context.bindings.inputCosmosdb;
context.res = {
body: documents,
status: 200
};
context.done();
}
Functions側の設定として、in,outの設定と、cosmosDB接続設定を追加しておきます。
cosmos DB接続設定のdatabaseName,collectionNameはcosmosDBで作成時に指定した文字列を指定します。connectionStringSettingはAzure Functionsの設定->構成->アプリケーション設定->「新しいアプリケーション設定」で作成した名前を指定します。新しいアプリケーション設定には、cosmosDBのエンドポイントを指定します。
{
"bindings": [
{
"authLevel": "anonymous",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
},
{
"type": "cosmosDB",
"direction": "in",
"name": "inputCosmosdb",
"databaseName": "cosmosdb",
"collectionName": "collection001",
"connectionStringSetting": "cosmosdb_String",
"Host": {
"CORS": "*"
}
}
]
}
AccountEndpoint=https://cosmosDB-URL:443/;AccountKey=accountKeyString;
3-3. Azure Static Web Apps
先ずは以下のページを参考に、Webアプリを作成します。VSCodeでReactプロジェクトを作成、起動するには、以下コマンドを実行します。(npm start以降は任意)
npm init react-app my-app cd my-app npm start
npm install --save react-router-dom npm install node-sass npm install axios npm install normalize.css npm i linkify npm i --save @fortawesome/fontawesome-svg-core npm i --save @fortawesome/free-solid-svg-icons npm i --save @fortawesome/react-fontawesome
次にmaterial-ui を導入します。
npm install @material-ui/core
※material-uiを利用するのに必要なStylesheetの読み込み等は、ProjectDirectory\public 配下のindex.htmlに記載します。
実際にAPIからデータを取得するにはaxiosを利用します。
npm install axios
import './App.css';
import React, { useEffect,useState } from 'react'
import axios from 'axios'
import { makeStyles } from '@material-ui/core/styles'
const useStyles = makeStyles((theme) => ({
root: {
marginTop: 10,
},
}));
function App() {
const [data, setData] = useState({keyValues: []});
const classes = useStyles();
useEffect(() => {
axios.create({baseURL: 'https://[sample].azurewebsites.net/api/[sample]'}).get().then((res) =>{
//useContext等に取得したデータを保存し利用する
console.log(res.data)
setData({keyValues: res.data})
})
},[])
return (
<div>
<div className={classes.root}>This program print API datas.</div>
<div>
{
<div>{
data.keyValues && data.keyValues.map((apidata) => {
return <div>{apidata.id} , {apidata.name}</div>
})
}</div>
}
</div>
</div>
);
}
export default App;
最後にgitにpushし、github Actionsによりビルドされ、デプロイすれば、Azure Static Web Appsで作成したリソースのURLから確認する事ができます。