1. Cloudflare Pagesについて
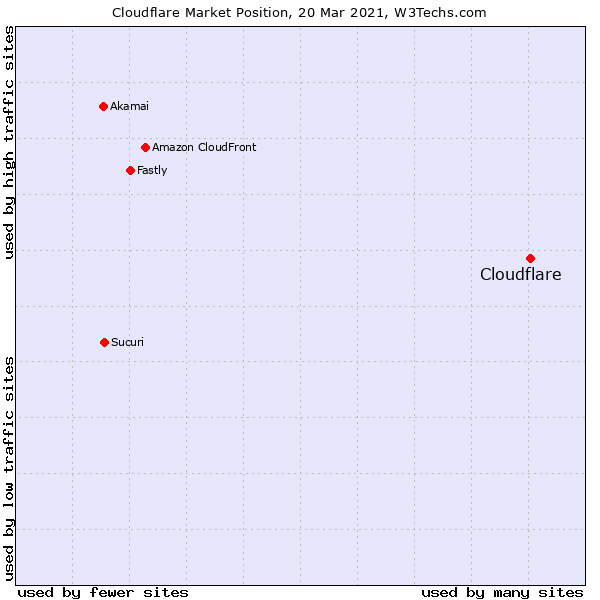
Cloudflareは利用者へのWebサイトやコンテンツを素早く届けるCDN(content delivery network)を提供しており、2021年3月時点で約80%のWebサイトで利用されています。多くのサービスを無料から利用を開始する事ができる為、特に中規模程度までのWebサイトで利用されることが多いようです。

今回はこのCloudflareが提供するPagesというサービスでReactアプリケーションを動かしてみました。
2. 構築
事前にReactのコードとGithubを準備します。私は以前に作成したReactのアプリをデプロイしましたが、AngularやVue、Nuxt.js等、20以上のツールやフレームワークに対応しています。
React のfirstアプリケーションを作成する場合は以下
Cloudflareにログインし、ホーム画面の右側にある、「ページ」をクリックします。

プロジェクトの作成をクリックします

「GitHubアカウントを接続する」をクリックします。

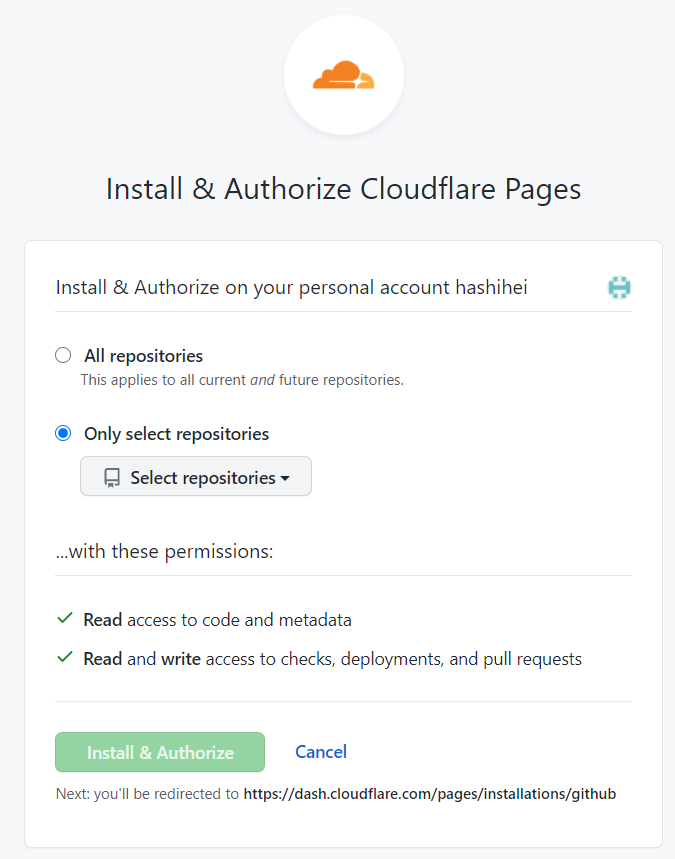
接続するリポジトリを選択します。Githubアカウントの全てのリポジトリを紐づける事も可能ですが、一つのみ接続する場合は、”Only select repositories”を選択します。Install and Authorize ボタンをクリックすると、Githubリポジトリが連携され、CI/CDが自動で構成されます。

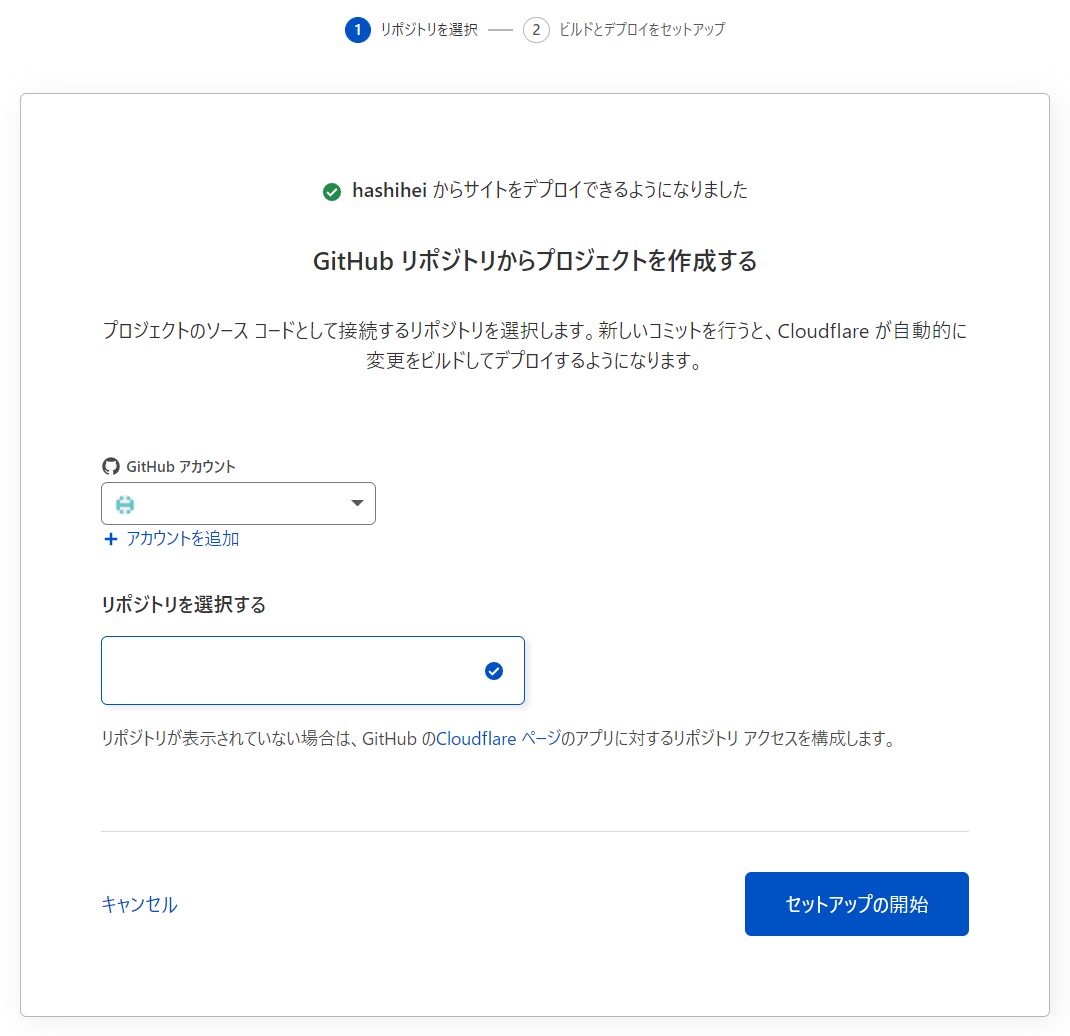
Githubアカウントと連携したいリポジトリを選択し、「セットアップの開始」をクリックします。

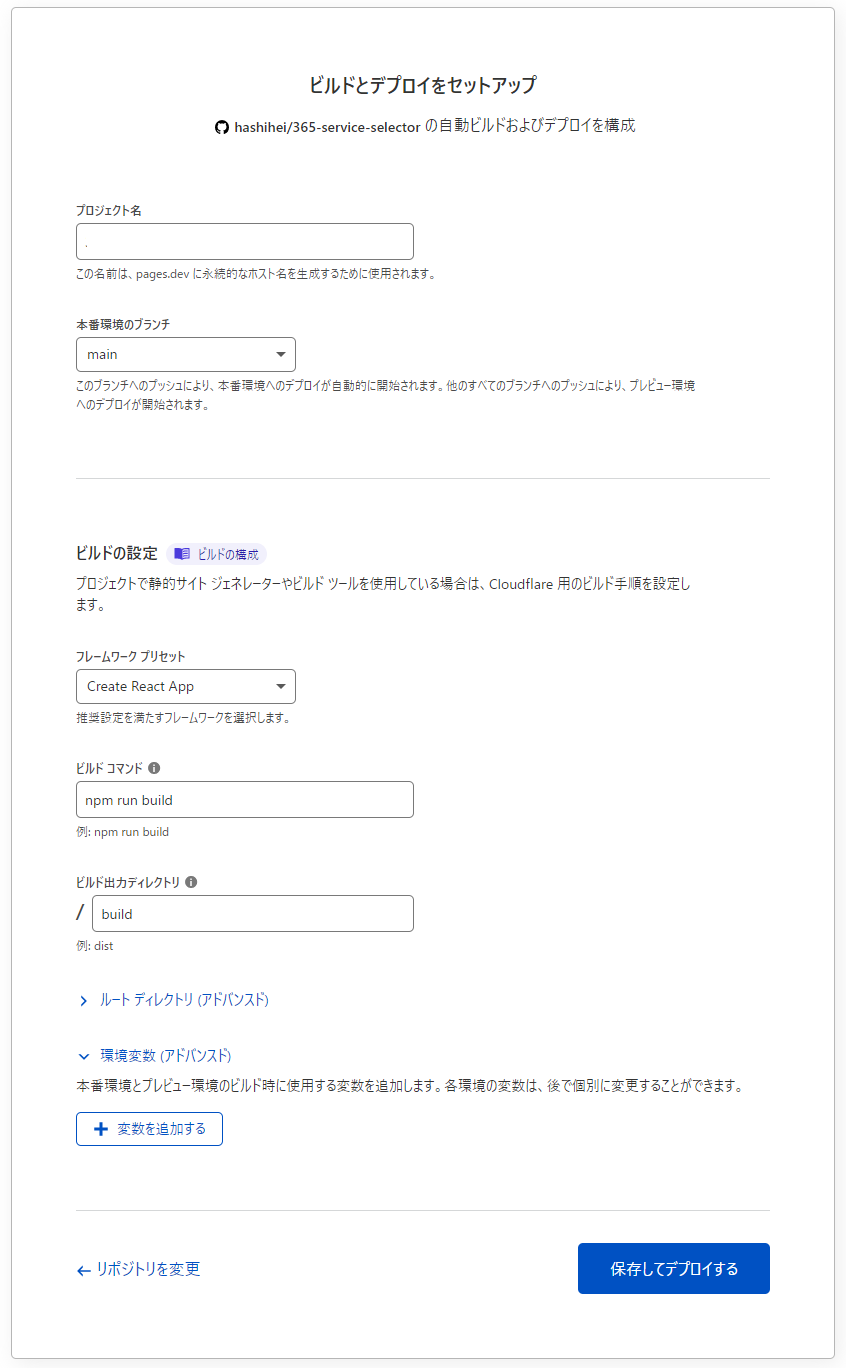
プロジェクト名、デプロイするGithubブランチ、ビルド設定(選択するフレームワークにより異なる)を設定し、「保存してデプロイする」からデプロイします。

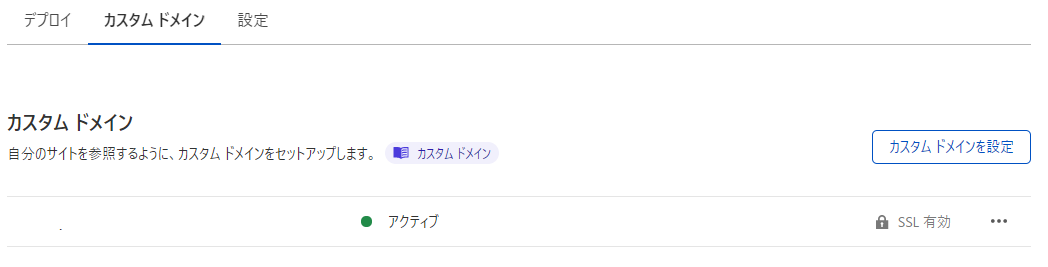
後は数分すれば、デプロイが完了し、インターネット上でWebアプリを閲覧可能になります。Cloudflareに独自ドメインを登録している場合、簡単にWebアプリに独自ドメインを割り当てる事が可能です。もちろん独自ドメインがなければ、pages.devのドメインが割り当てられますので、そのまま利用する事もできます。

今回はCloudflareのサービスの内、CDN, DNS, Upgrade HTTP to HTTPS, Pagesを利用していますが、他にもServerless サービスとして、Cloudflare Workers及びCloudflare Workers KVというものがあります。サーバレスFunctionsや、Key-Value DBに相当するもので、これらのサービスを組み合わせると、一定量(小規模サイトでは十分な量)までは無料でSPA(SinglePageApplication)を簡単に構築する事ができます。